نبذة عن تطوير الويب
توجد قائمة طويلة بما يمكن ان يعنيه مصطلح تطوير ويب من ضمنها هندسة الإنترنت وتصميم مواقع الويب وتطوير محتوى الوب وبرمجة لطرف جهاز المستخدم (client-side) وبرمجة لطرف جهاز الخادم (server-side scripting) وخادوم الويب (web server) وأمن الشبكات (network security) والتجارة الإلكترونية (e-commerce), مصطلح تطوير الويب بالنسبة للمحترفين لا يشمل جوانب التصميم لبناء موقع الكتروني (له مصطلح خاص وهو تصميم الويب Web Design) بمعنى الكتابة بلغة الترميز والبرمجة. مؤخرا معظم معاني تطوير الويب اصبحة تشير إلى نظام إدارة المحتوى (CMS), هذه النظم لادارة المحتوى يمكن ان تنشئ من الصفر وتكون مصادرر مفتوحة أو امتلاكية، مصطلح نظم إدارة المحتوى بمعناه العام الواسع يمكن ان يعني الوسيطة ما بين قاعدة البيانات والمستخدم من خلال المتصفح، الفوائد العظيمة من نظم إدارة المحتوى (Content Managment Systems) انها تسمح للاشخاص الغير تقنين أو المتخصصين بتطوير المواقع بعمل تغيرات في مواقعهم بدون الحاجة بمعرفة تقنية أو برمجية. من أهم المواقع التي يجب ان يلجا لها أي مطور ويب منظمة ورابطة الشبكة العالمية (W3C).
تتكون كلمة تطوير الويب من كلمتين ، وهما:
- الويب: يشير إلى مواقع الويب أو صفحات الويب أو أي شيء يعمل عبر الإنترنت.
- التطوير: يقصد به بناء التطبيق من الصفر.
يمكن تصنيف تطوير الويب إلى طريقتين:
- تطوير الواجهة الأمامية
- تطوير الخلفية
تطوير الواجهة الأمامية
يُطلق على الجزء من موقع الويب الذي يتفاعل معه المستخدم مباشرةً واجهة أمامية. يشار إليه أيضًا باسم "جانب العميل" في التطبيق.
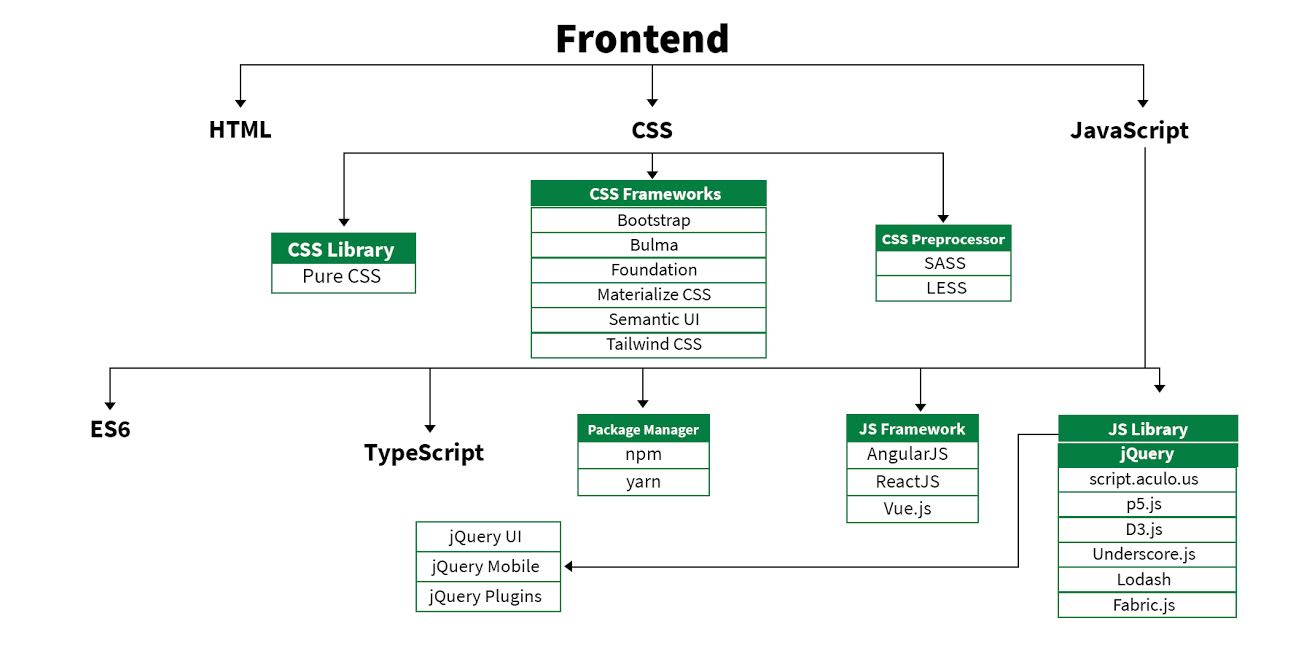
- خارطة طريق الواجهة الأمامية:

- HTML : HTML تعني لغة ترميز النص التشعبي. يتم استخدامه لتصميم الجزء الأمامي من صفحات الويب باستخدام لغة الترميز. إنه بمثابة هيكل عظمي لموقع ويب حيث يتم استخدامه لإنشاء هيكل موقع الويب.
- CSS : يُشار إلى أوراق الأنماط المتتالية باعتزاز باسم CSS ، وهي لغة مصممة ببساطة تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للتقديم. يتم استخدامه لتصميم موقعنا على الإنترنت.
- JavaScript : JavaScript هي لغة برمجة نصية تُستخدم لتوفير سلوك ديناميكي لموقعنا على الويب.
- Bootstrap: Bootstrap عبارة عن مجموعة أدوات مجانية ومفتوحة المصدر لإنشاء مواقع ويب وتطبيقات ويب سريعة الاستجابة. إنه إطار CSS الأكثر شيوعًا لتطوير مواقع الويب سريعة الاستجابة والمتوافقة مع الأجهزة المحمولة. في الوقت الحاضر ، تعد مواقع الويب مثالية لجميع المتصفحات (IE و Firefox و Chrome) ولجميع أحجام الشاشات (سطح المكتب ، والأجهزة اللوحية ، والأجهزة اللوحية ، والهواتف).
مكتبات وأطر الواجهة الأمامية:
- AngularJS
- React.js
- VueJS
- jQuery
- Bootstrap
- Material UI
- Tailwind CSS
- jQuery UI
تطوير الخلفية
الواجهة الخلفية هي جانب الخادم لموقع الويب. إنه جزء من موقع الويب لا يمكن للمستخدمين رؤيته والتفاعل معه. إنه جزء من البرنامج لا يتصل مباشرة بالمستخدمين. يتم استخدامه لتخزين البيانات وترتيبها.
- خارطة طريق الخلفية:

- PHP : PHP هي لغة برمجة نصية من جانب الخادم مصممة خصيصًا لتطوير الويب.
- Java : تعد Java واحدة من أشهر لغات البرمجة وأكثرها استخدامًا. إنه قابل للتطوير بدرجة كبيرة.
- Python : Python هي لغة برمجة تتيح لك العمل بسرعة ودمج الأنظمة بشكل أكثر كفاءة.
- Node.js : Node.js عبارة عن بيئة تشغيل مفتوحة المصدر وعبر الأنظمة الأساسية لتنفيذ تعليمات JavaScript البرمجية خارج المستعرض.
- أطر عمل النهاية الخلفية: قائمة الأطر الخلفية هي: Express ، و Django ، و Rails ، و Laravel ، و Spring ، إلخ.

اشترك في بريدنا الالكتروني لتتوصل باشعار فور نشر موضوع جديد



0 الرد على "نبذة عن تطوير الويب"
إرسال تعليق